What Are HTTP Headers? The Ultimate “Envelope Info” for Web Chats
Dive into the critical role of HTTP Headers in web communication. Learn how they manage data exchange between clients and servers, ensuring efficient, secure, and error-free browsing experiences. Discover why headers are essential for everything from authentication to caching.
Imagine the internet as a giant postal system. When your browser talks to a server, it’s basically sending a letter. Now, when you mail a letter, what do you put on the envelope? The recipient’s address, your return address, a stamp, maybe a tracking number, and sometimes a “Handle with care” sticker. These little details tell the postman exactly where the letter goes, who it’s from, if it’s urgent, or if the recipient even wants it in the first place.
HTTP Headers are the envelope’s “address labels” in the world of web communication.
Whenever you punch in a URL or click a button, your browser doesn’t just shoot over the letter’s content — it wraps it in a bundle of “envelope info.” This might include who you are (your identity), what kind of data you want back (like “Hey, serve me in English or JSON please!”), how long your cached data is still valid, or whether you’re browsing from a fancy desktop or a tiny phone screen.

When the server gets this info-packed envelope, it responds with its own “receipt” — headers that say “Hey, here’s your data, fresh and in your preferred format,” or “Hold up, use your cached version,” and so on. This little back-and-forth keeps your web browsing smooth, fast, and error-free.
So, what’s a Header actually for?
Headers tell the other system how to handle the letter, who sent it, and what kind of reply you want. They’re like tiny sticky notes glued to every request and response, full of instructions and context.
Breaking down Headers: Request Headers vs Response Headers
Let’s slice HTTP Headers into two piles, like sorting your mail:
- Request Headers — the info YOU send to the server.
- Response Headers — the info the server sends back to YOU.
Request Headers (The “From” side of the envelope)
- Who’s sending this? Your client — browser, app, or script.
- What’s the goal? Tell the server “This is me,” “This is what I want,” and “This is what I can handle.”
- Examples to get cozy with:
| Header Name | What it means |
|---|---|
| Content-Type | What format am I sending? JSON, HTML, etc. |
| Accept | What formats do I want back? JSON, XML, HTML? |
| Authorization | Prove who I am — tokens, basic auth, etc. |
| Cookie | Cookies I’m sending to keep my session alive |
| User-Agent | What client am I? Browser version, app, etc. |
| Host | Which server am I talking to? Required in HTTP/1.1 |
| Cache-Control | How to handle caching — no-cache, max-age, etc. |
| Referer | Where did I come from? Useful for stats & anti-leech |
| Accept-Encoding | Compression I can handle — gzip, deflate, etc. |
| Content-Length | How big is the request body? |
| Connection | Keep the connection alive or close it? |
| If-Modified-Since | For caching — only send if changed since this date |
| Origin | Where’s this cross-origin request from? (CORS stuff) |
| X-Requested-With | Usually ‘XMLHttpRequest’ for AJAX calls |
| Accept-Language | What language do I prefer? en-US, zh-CN, etc. |
Response Headers (The “Received” receipt from the server)
- Who’s replying? The server.
- Why? To tell you what it’s sending, how to treat it, caching rules, and more.
- Sample headers to know:
| Header Name | What it means |
|---|---|
| Content-Type | What’s the format of the response? JSON, HTML? |
| Content-Encoding | Compression method used on the response |
| Content-Length | Size of the response body |
| Cache-Control | How to cache this response |
| Set-Cookie | Server’s way of setting cookies for you |
| ETag | Unique resource ID for cache validation |
| Connection | Keep connection alive or close it? |
| Date | When the server sent this response |
| Expires | When this resource expires |
| Last-Modified | When the resource was last updated |
| Via | Proxy or gateway info the response went through |
| Warning | Any warnings attached to the response |
Quick analogy recap:
- Request Headers = Your “shipping label” on the package, telling the courier what’s inside and how to deliver it.
- Response Headers = The courier’s “delivery receipt,” telling you what condition the package is in, how heavy it is, and how it was shipped.
Pro Tips:
- Content-Type and Content-Length show up in both requests and responses — they tell format and size.
- Cache-Control is a double agent — it works in requests and responses to manage caching.
- Cookie only flies in the request; Set-Cookie is the server handing you cookies in the response.
- ETag and Last-Modified help clients manage caching smartly and live in the response headers.
Netflix Login Example (Who doesn’t love Netflix?)
When you log into Netflix, your browser might send something like this:
GET /user/info HTTP/1.1
Host: api.example.com
Authorization: Bearer abcdefg123456
Accept: application/json
Here’s the breakdown:
- You want to hit the
/user/infoendpoint. - You’re proving your identity with a Bearer token.
- You want the response in JSON format, please and thank you.
And the server might reply:
HTTP/1.1 200 OK
Content-Type: application/json
Set-Cookie: session_id=xyz789; Path=/; HttpOnly
{
"name": "John",
"email": "John@example.com"
}
Let’s break down the server's reply step by step — imagine it's like a digital postcard from Netflix’s servers back to your browser:
The Server’s Response:
HTTP/1.1 200 OK
200 OKmeans: "All good, here’s the info you asked for."- The request was successful, and the server is delivering the goods.
Content-Type: application/json
- This tells your browser:
“Hey, I’m sending you JSON data — so get ready to parse it like a JavaScript object.” - This is crucial for the browser (or frontend app) to know how to read the response.
Set-Cookie: session_id=xyz789; Path=/; HttpOnly
- The server is saying:
“Here’s a cookie calledsession_id. Save it, and send it back with future requests.” Path=/: This cookie is valid for the entire website.HttpOnly: JavaScript can’t access this cookie — a security feature to protect from XSS (cross-site scripting) attacks.

Why Cookies Matter:
- This cookie might help Netflix keep you logged in.
- It’s like giving your browser a backstage pass to access user-specific content on future visits.
Finally, the actual data:
{
"name": "John",
"email": "John@example.com"
}
- The server is returning user data in JSON format.
- This matches your request — you asked for
application/jsonand the server delivered. - Frontend can now greet the user by name, show their email, or personalize the experience.
In summar, the server’s response:
- Confirms your request succeeded (
200 OK) - Tells the browser what type of data is coming (
Content-Type) - Sets a session cookie for future authenticated requests
- Delivers the user info in a clean JSON format
It’s like a well-labeled package. Status + content description + a login badge + your requested item inside.
Why so many headers though? What’s the deal?
- Context is king: Headers set the scene, like stage directions. They tell the server who you are, what you want, what you can handle, and where you’re coming from. Without them, the server’s just guessing — and guessing wrong means broken pages and sad users.
- One size doesn’t fit all: Requests vary wildly — auth here, JSON there, caching everywhere, cross-domain calls, resumable downloads — headers are the flexible parameters that let us handle this circus of needs elegantly.
- Speed and security boost: Headers help you cache smartly (bye bye redundant downloads), keep your API secure with authorization tokens, and shrink payloads with compression.
- Future-proofing: HTTP keeps evolving — headers give us a playground to add custom flags and features without blowing up old systems.
HTTP Headers are not just boring “extra info.” They’re the language of the conversation between client and server, making sure both sides “get” each other perfectly.
Enter EchoAPI: Your Header Best Friend

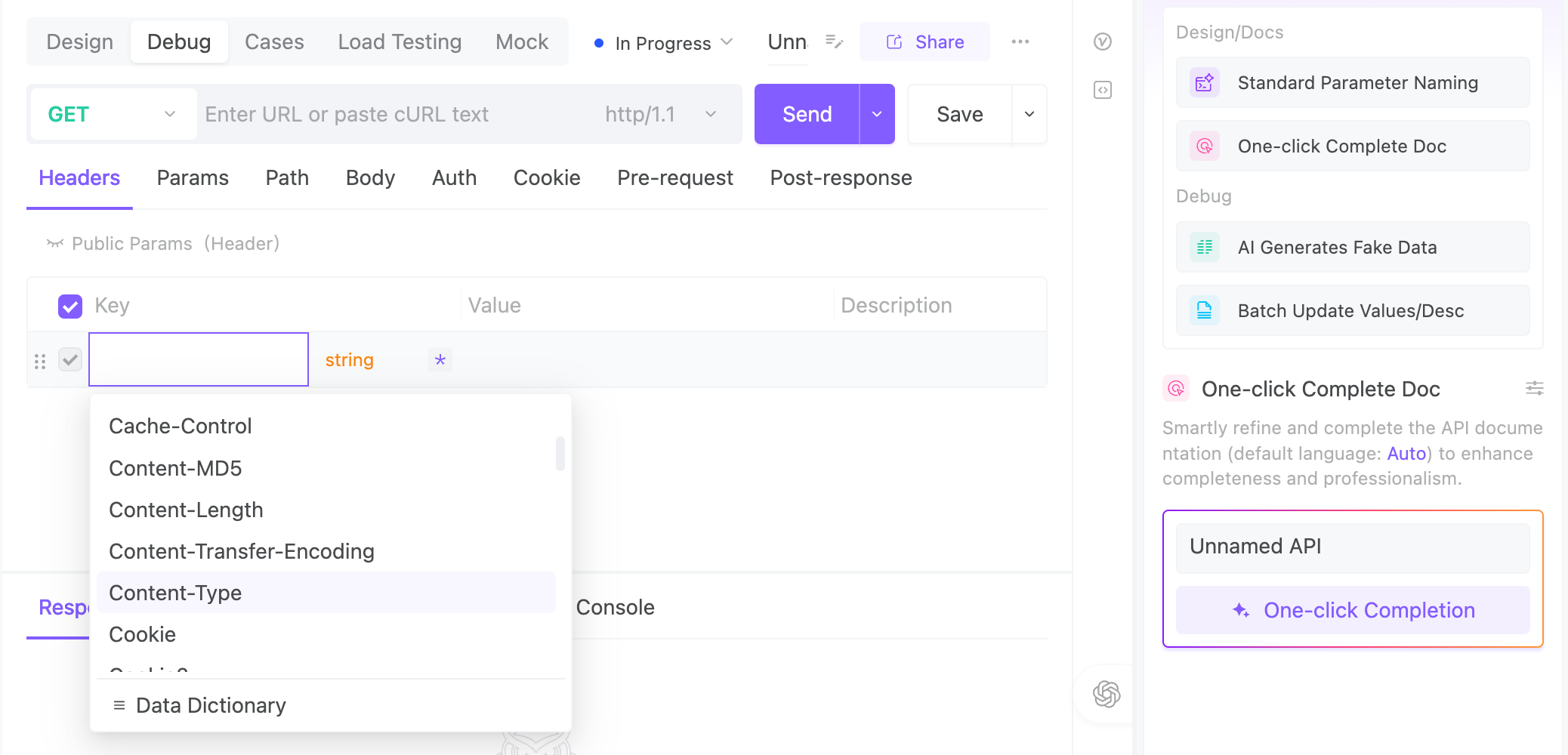
Setting all these headers correctly can feel like juggling flaming chainsaws, especially with complex auth, caching, and cross-domain needs. That’s where EchoAPI swoops in — a powerful, flexible API testing tool that supports nearly all standard and custom headers.
- Need to simulate a request with fancy auth tokens? Done.
- Debugging weird CORS issues? Easy.
- Testing cache headers or content negotiation? No problem.
EchoAPI frees you from header headaches so you can focus on what really matters — your business logic.
Why EchoAPI’s Header Support Rocks
- Real-world request simulation: EchoAPI lets you mimic how real clients send headers — from auth to language preferences to cache controls — to test your APIs like a pro.
- Flexible debugging: Some APIs need special headers. EchoAPI handles them all, including custom ones, so you never feel stuck.
- Better testing coverage: More headers = more scenarios tested = fewer nasty surprises in production.
- Team-friendly: Save and share your exact request setups. Write docs that show full request details. Collaboration just got smoother.
- Extensible: Custom headers? No sweat. EchoAPI’s got your back.
Conclusion

Headers are the little notes attached to every HTTP request and response that say:
“Here’s who I am, here’s what I want, and here’s how to talk to me.”
- Identity:
Authorization,Cookie - Preferred data format:
Accept,Accept-Encoding,Accept-Language - Data type & size:
Content-Type,Content-Length - Cache control:
Cache-Control,If-Modified-Since,ETag - Connection handling:
Connection - Security & origin info:
Origin,Referer - Client info:
User-Agent,X-Requested-With
Headers might seem like a maze at first, but once you get the hang of them, they become your trusty roadmap to flawless API conversations. And if you want to skip the headache? EchoAPI’s your map, compass, and magic wand all rolled into one.




 EchoAPI for VS Code
EchoAPI for VS Code

 EchoAPI for IntelliJ IDEA
EchoAPI for IntelliJ IDEA

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI Client
EchoAPI Client API Design
API Design
 API Debug
API Debug
 API Documentation
API Documentation
 Mock Server
Mock Server








