Understanding Mock API in JavaScript: A Beginner's Guide
In this guide, we'll explore what mock APIs are, why they are essential, and provide a step-by-step tutorial on how to set up a mock API in JavaScript using Node.js and Express.js.
Mock APIs are powerful tools that can significantly accelerate the development and testing of your applications. In this guide, we'll explore what mock APIs are, why they are essential, and provide a step-by-step tutorial on how to set up a mock API in JavaScript using Node.js and Express.js.

What is a Mock API?
A mock API simulates the behavior of a real API by providing predefined responses to specific requests. It acts as a stand-in for the actual API, allowing developers to continue building and testing their applications without having to wait for backend services to be completed.
Why Use Mock APIs?
Mock APIs are incredibly useful for several reasons:
- Speed Up Development: With mock APIs, frontend developers can start integrating APIs as soon as they begin coding, without waiting for backend services to be available.
- Thorough Testing: They allow for comprehensive testing of applications by providing consistent responses, enabling the testing of various scenarios and edge cases.
- Backend and Frontend Isolation: Mock APIs help isolate frontend development from the backend, reducing dependencies and potential integration issues.
- Improved Collaboration: Different teams can work in parallel without blocking each other, which enhances productivity and reduces project bottlenecks.
Getting Started with Mock APIs in JavaScript
Now, let's get hands-on. Here’s how you can set up a mock API using JavaScript and Node.js.
Step 1: Setting Up Your Project
First, create a new JavaScript project. If you’re using Node.js, you can start with the following commands:
mkdir mock-api-demo
cd mock-api-demo
npm init -y
Next, install Express.js, a popular web framework for Node.js:
npm install express
Step 2: Creating Your Mock API
Create a file named server.js in your project directory. This file will contain the code for your mock API.
const express = require('express');
const app = express();
const port = 3000;
app.use(express.json());
app.get('/api/users', (req, res) => {
res.json([
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Smith' }
]);
});
app.listen(port, () => {
console.log(`Mock API server running at http://localhost:${port}`);
});
Run the server with:
node server.js
You now have a mock API running at http://localhost:3000/api/users that returns a list of users.
Advanced Mock API Techniques

Dynamic Responses
Sometimes, static responses aren’t enough. You might need your mock API to return different data based on the request. Let's enhance our previous example:
app.get('/api/users/:id', (req, res) => {
const users = [
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Smith' }
];
const user = users.find(u => u.id == req.params.id);
if (user) {
res.json(user);
} else {
res.status(404).send('User not found');
}
});
Now, you can request a specific user by their ID, and the mock API will return the corresponding user or a 404 error if the user is not found.
Delay Responses
To simulate network latency, you can introduce delays in your responses. This can be useful for testing how your application handles slow networks.
app.get('/api/users', (req, res) => {
setTimeout(() => {
res.json([
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Smith' }
]);
}, 2000); // 2 seconds delay
});
Best Practices: Using Mock Services in EchoAPI
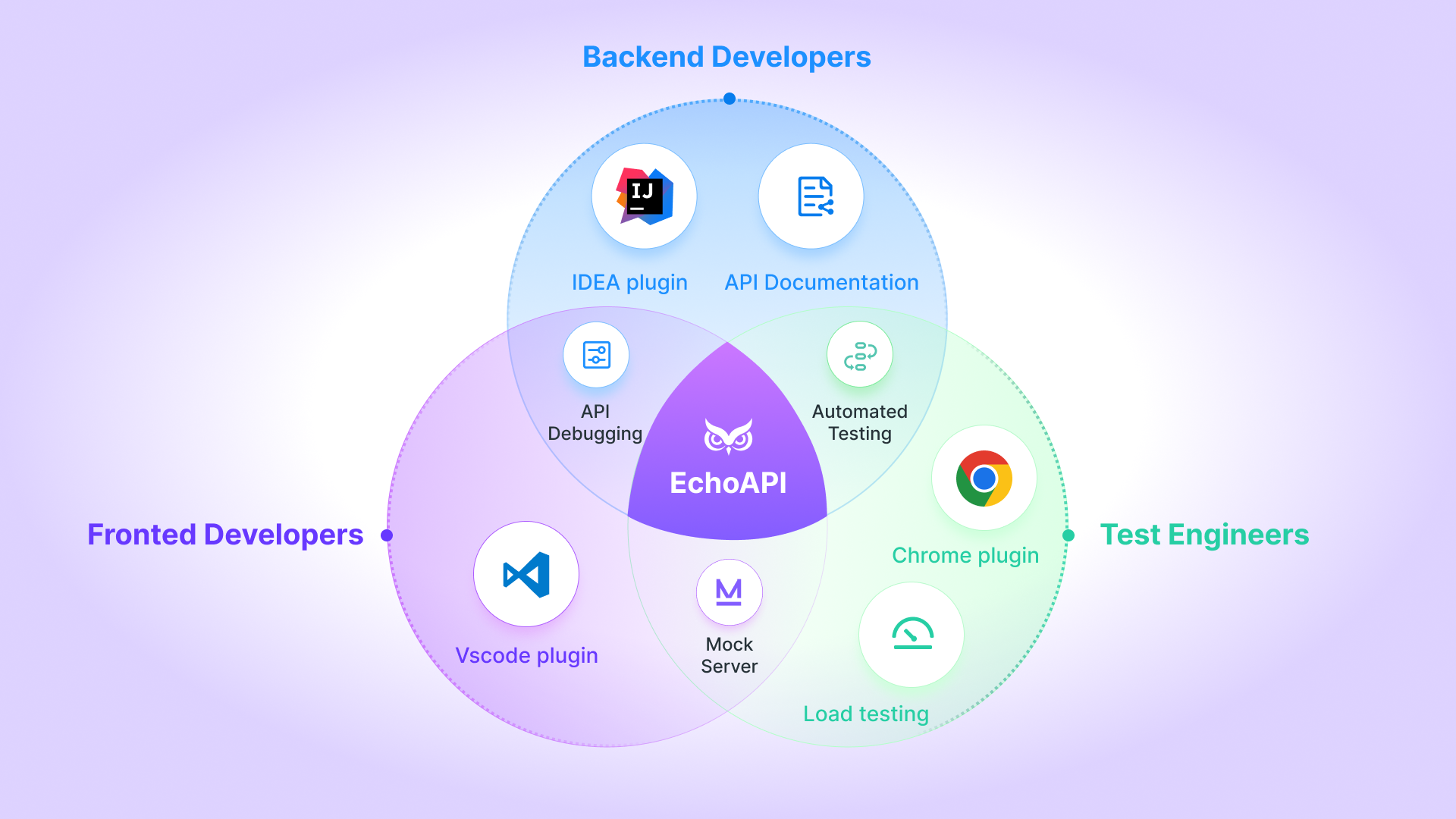
EchoAPI is a comprehensive tool for API interface design, debugging, and testing. It streamlines the development process by providing an integrated environment where developers can create, test, and validate their APIs efficiently. One of the key features of EchoAPI is its support for mock services, which allows developers to simulate API responses for effective testing. Below are the best practices for using mock services in EchoAPI, followed by a step-by-step guide on how to set up a mock API.

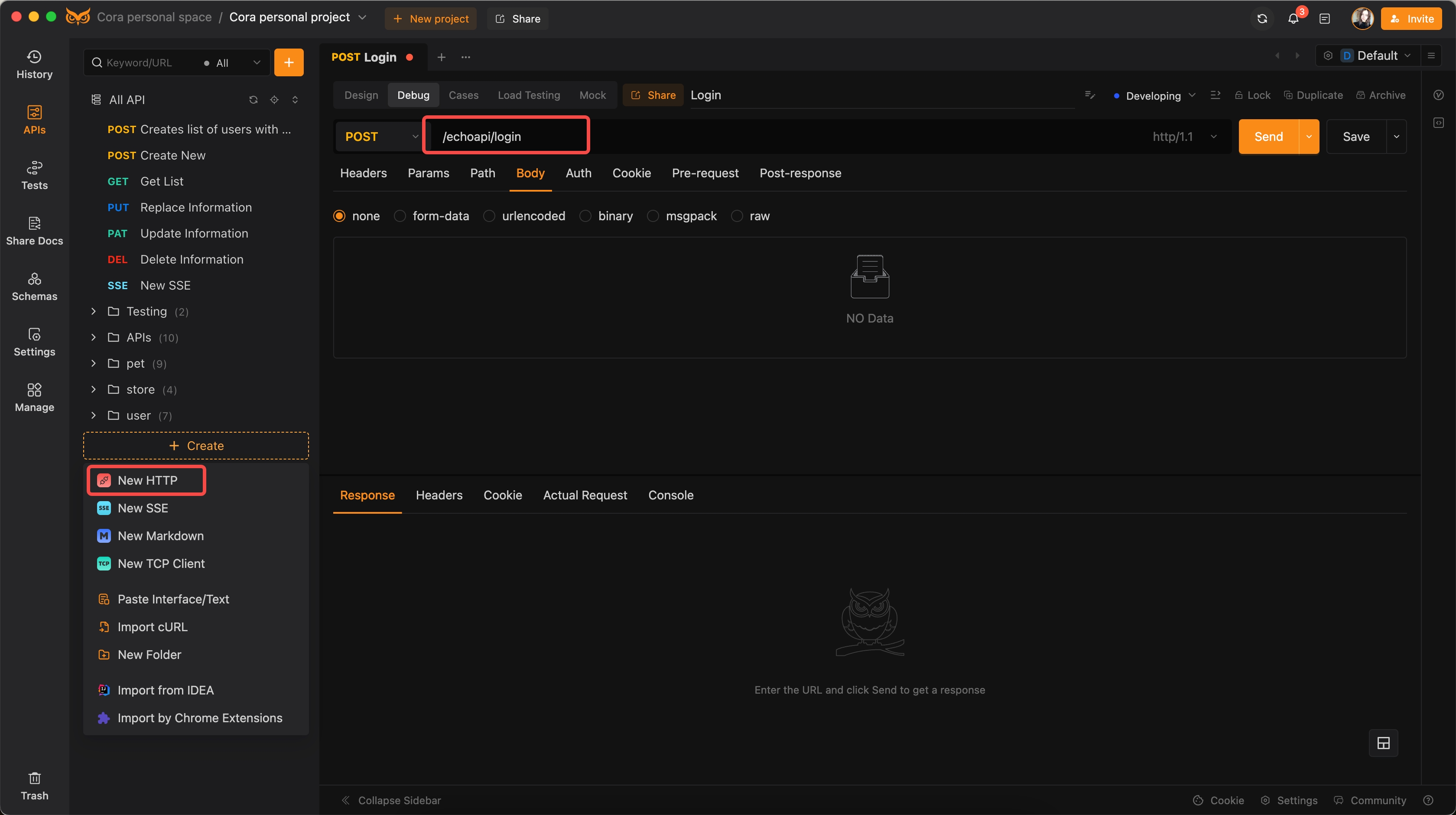
1. Create a New HTTP Request:
Define the URL as /echoapi/login.

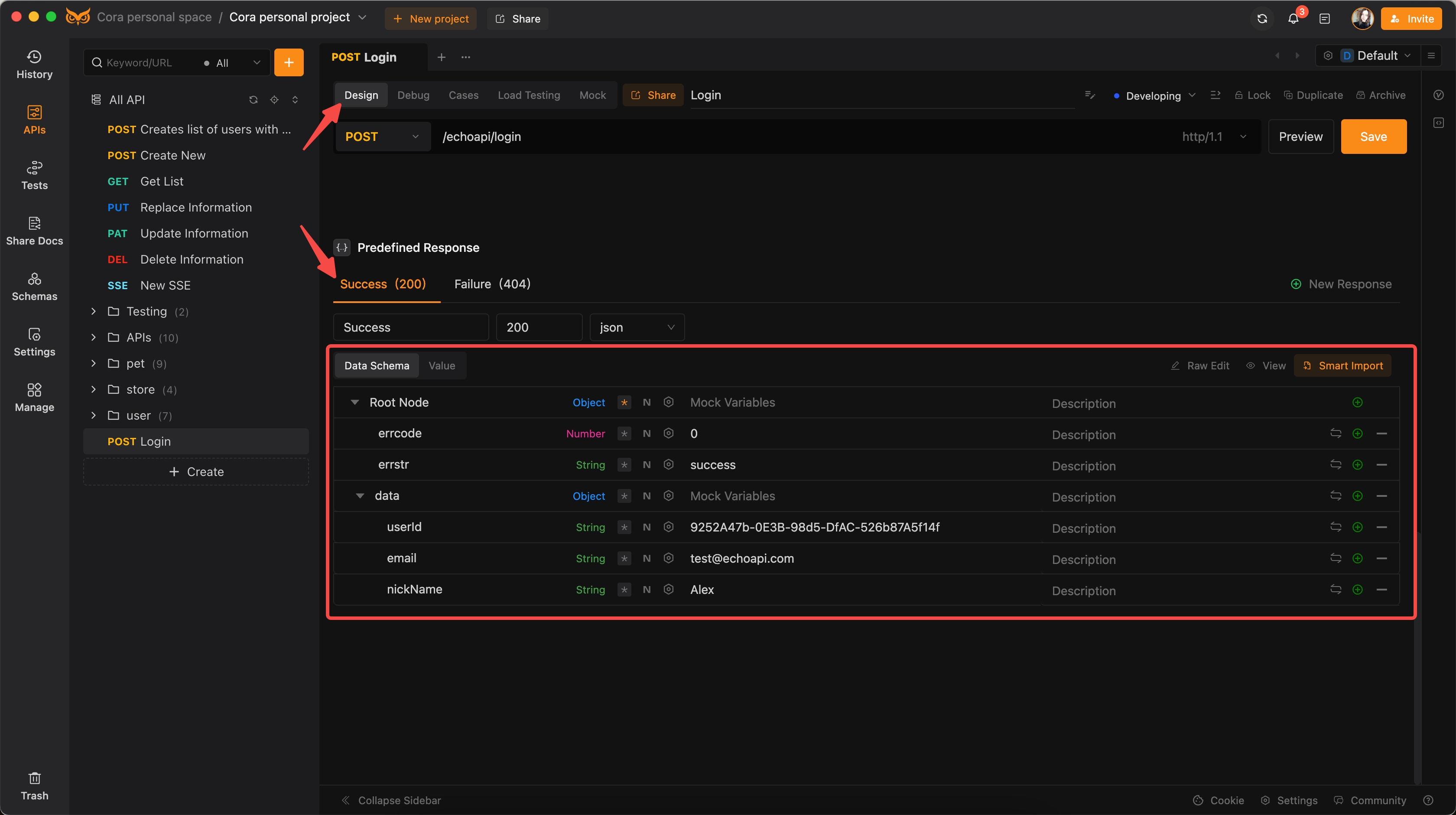
2. Set Up Expected Responses:
Go to the design section and configure the expected responses.
For a successful response, configure the JSON as follows:
{
"errcode": 0,
"errstr": "success",
"data": {
"userId": "9252A47b-0E3B-98d5-DfAC-526b87A5f14f",
"email": "test@echoapi.com",
"nickName": "Alex"
}
}

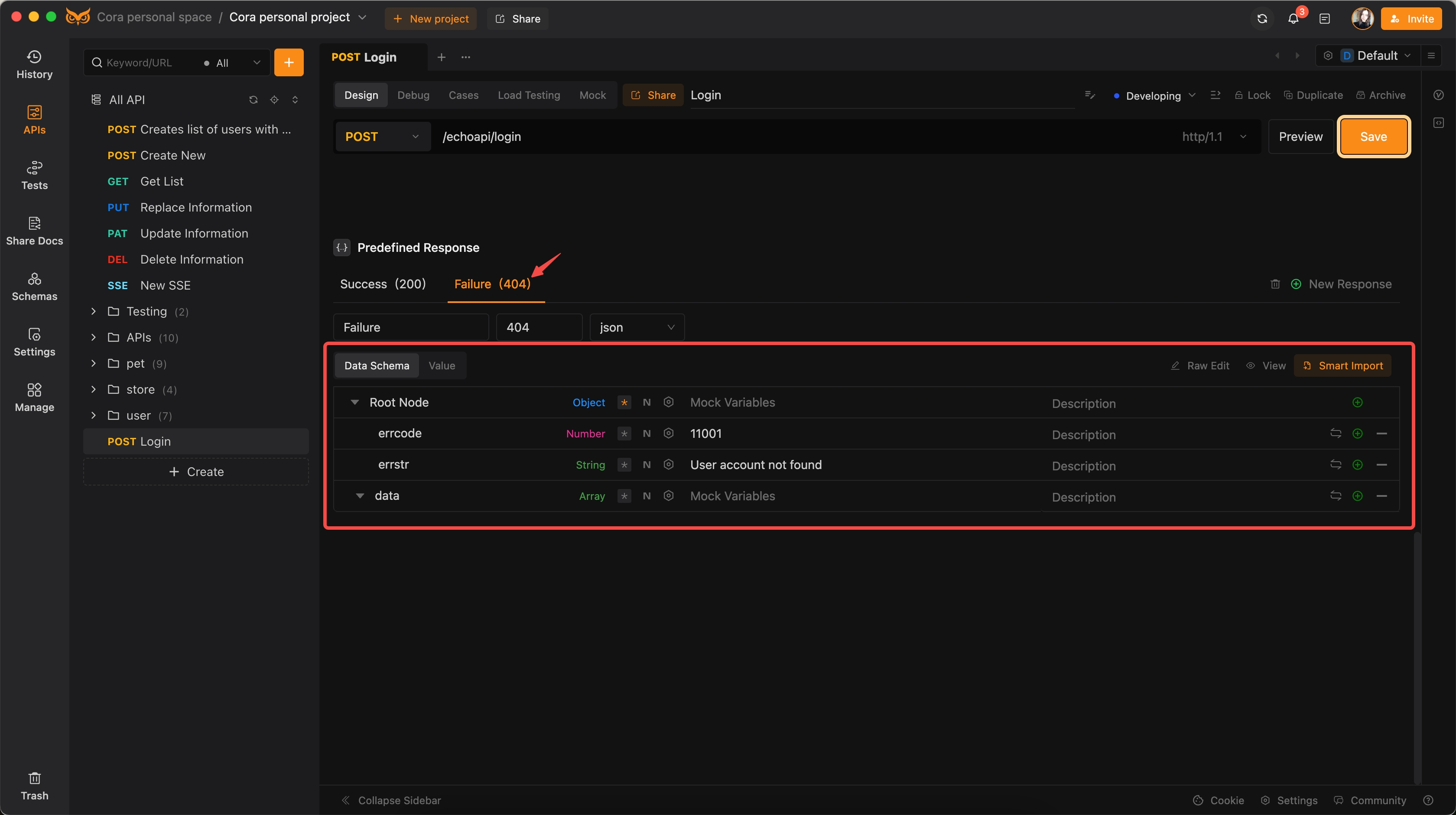
For a failure response, configure the JSON as follows:
{
"errcode": 11001,
"errstr": "User account not found",
"data": []
}

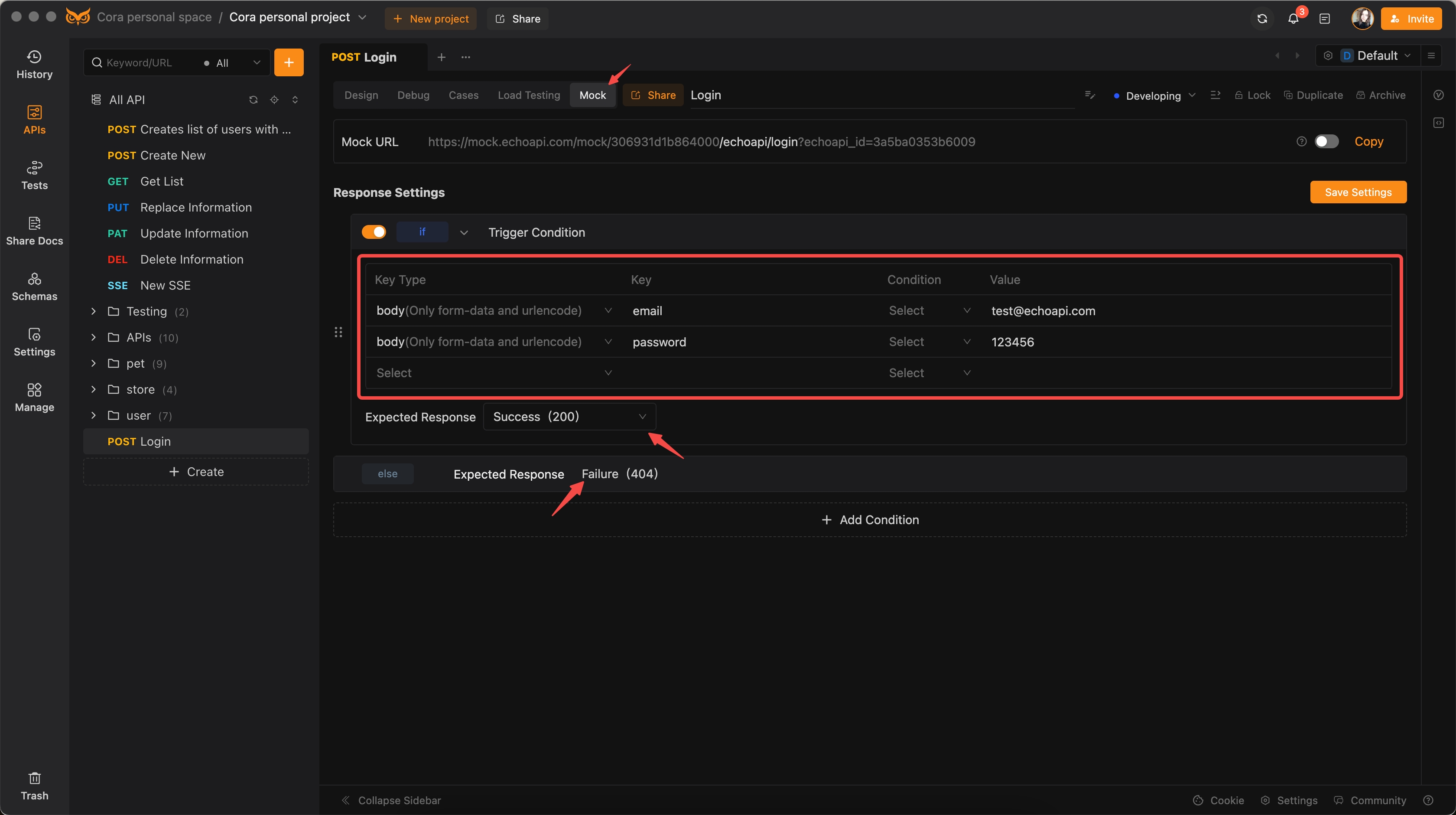
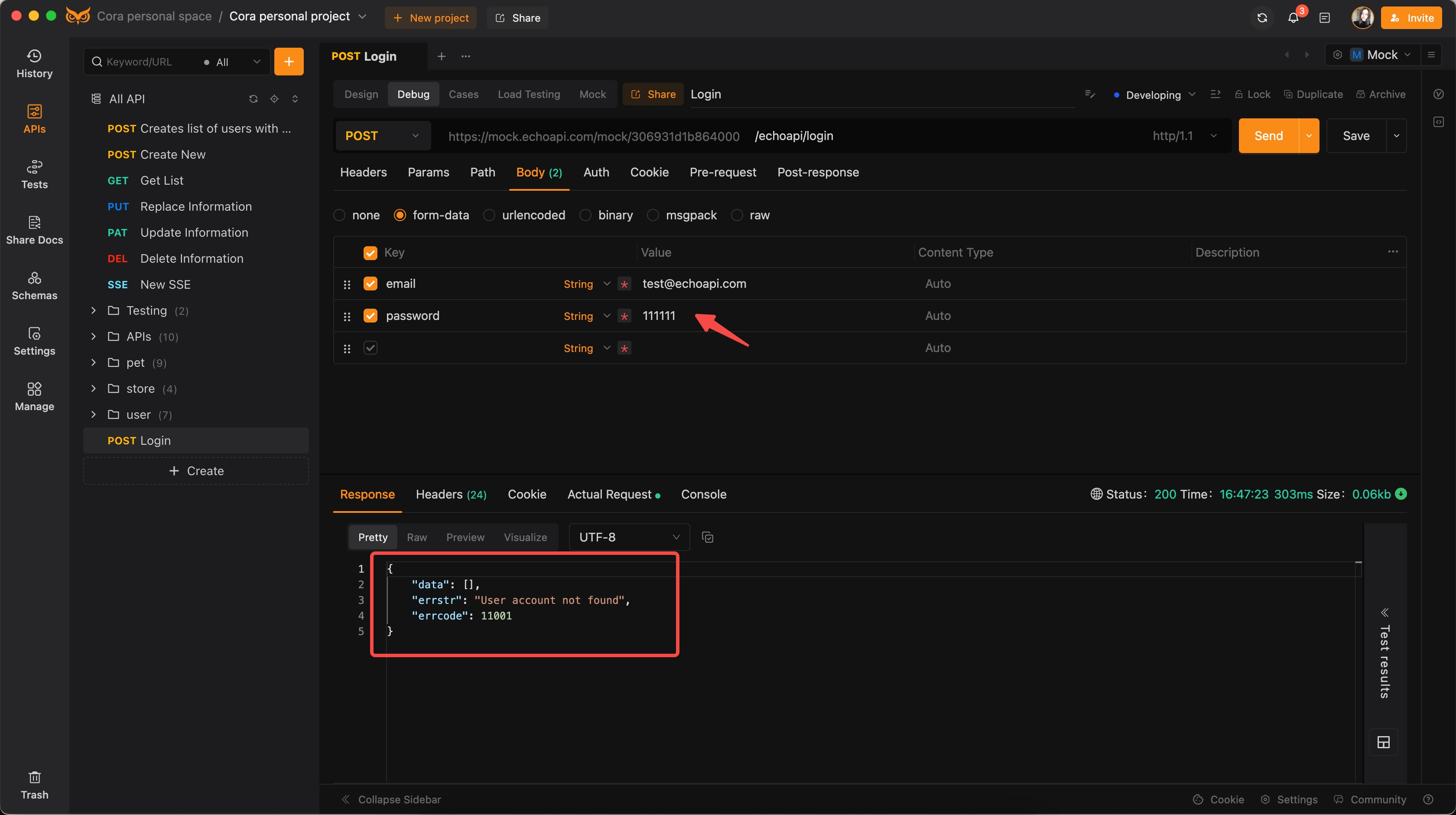
3. Configure the Mock Triggering Conditions:
In the Mock section, set the triggering conditions for the request body. If "email"="test@echoapi.com" and "password"="123456", select the expected response as Success. For all other conditions, select Failure as the expected response.

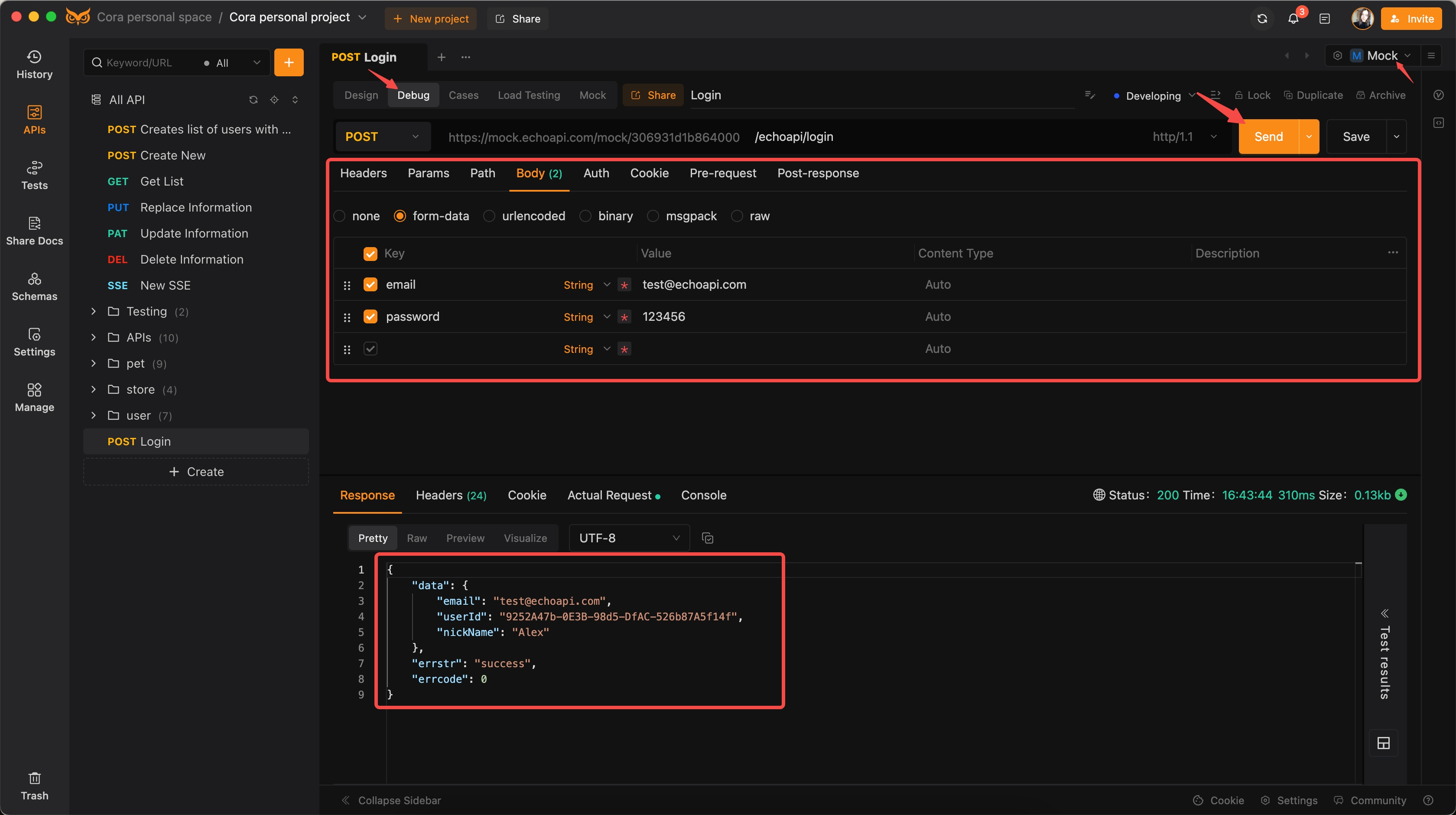
4. Activate Mock Mode:
Enable mock services and switch to the mock environment before sending this API request.

Failure

By following these steps, you can efficiently set up and utilize mock services in EchoAPI, ensuring your application's frontend development and testing are streamlined and effective.
Real-World Use Cases

Frontend Development
When building a frontend application, you can use mock APIs to start working on features immediately, without waiting for the backend to be ready. This approach helps in parallel development and speeds up the overall process.
Automated Testing
Mock APIs are essential for automated testing. They provide consistent responses, making it easier to write reliable tests. Tools like Jest and Cypress can integrate with mock APIs to test various components and flows.
Prototyping
When creating prototypes or proofs of concept, mock APIs enable you to quickly set up the necessary backend interactions without investing time in building the actual backend services.
Conclusion
Mock APIs are not just a convenience—they are a critical component of modern software development. By leveraging mock APIs, you can speed up development, enhance testing, and improve collaboration among your team. Start integrating mock APIs into your projects today and experience the benefits firsthand!




 EchoAPI for VS Code
EchoAPI for VS Code

 EchoAPI for IntelliJ IDEA
EchoAPI for IntelliJ IDEA

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI Client
EchoAPI Client API Design
API Design
 API Debug
API Debug
 API Documentation
API Documentation
 Mock Server
Mock Server








