Mastering Postman:Using Mock Server Simulating APIs Before Backend Development
Postman’s Mock Server feature provides a practical and versatile solution for simulating APIs when back-end development is lagging or incomplete.
When developing applications, collaboration between front-end and back-end teams is essential. However, there are times when back-end APIs are not ready, and the front end still needs to proceed with its development and testing.

This is where Mock Servers come in! In this article, we’ll walk through what a mock server is, how to set one up in Postman, and how it can help you streamline your development workflow.
What is a Mock Server?

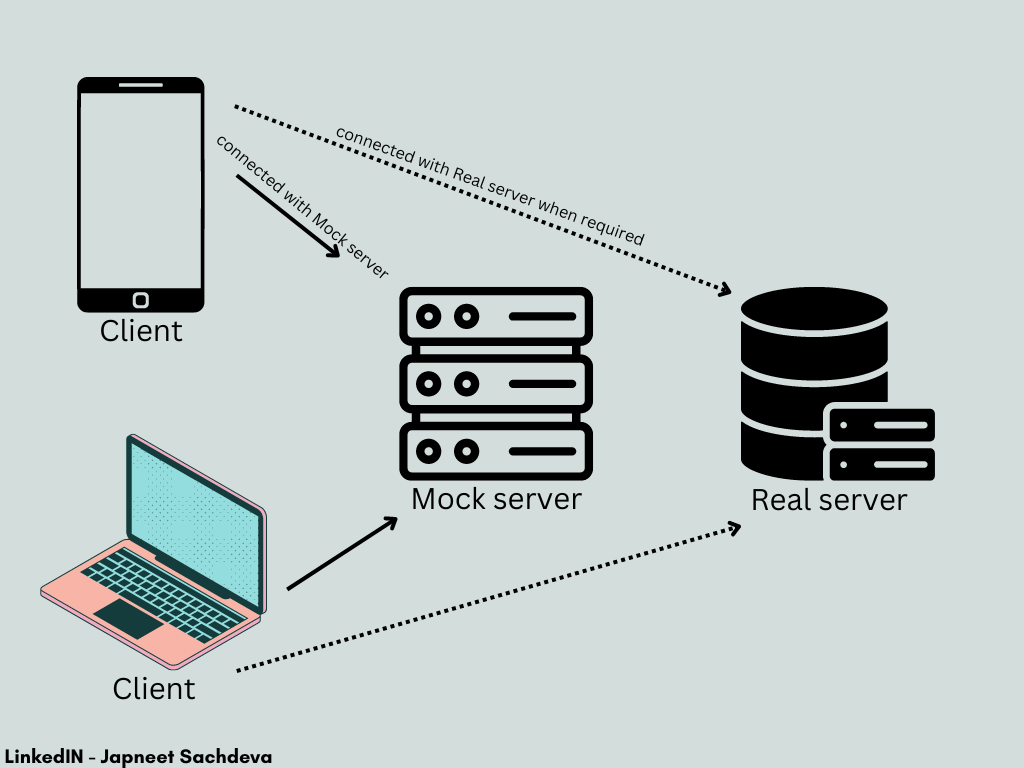
A mock server is a simulated server that replicates the behavior of a real API. It allows you to test and develop applications without relying on a live or fully implemented backend server. By defining the endpoint structure and sample responses, mock servers provide a functional placeholder that enables front-end teams to work in parallel with back-end development.

Why Use Mock Servers?
Mock servers are especially useful when the back-end endpoints are still under development, but the front end needs them to progress with testing or business logic implementation. Instead of waiting for the back-end APIs to be fully operational, developers can simulate responses with mock servers to:
- Speed up development timelines.
- Test error handling and edge cases.
- Collaborate more effectively between teams.
- Verify front-end behavior against structured response data, rather than hardcoding values.
With a mock server, front-end teams can consume APIs as if they were already finished, allowing seamless progress before the APIs become available.
Setting Up a Mock Server in Postman

Now that we understand the importance of mock servers, let’s dive into how to create one using Postman.
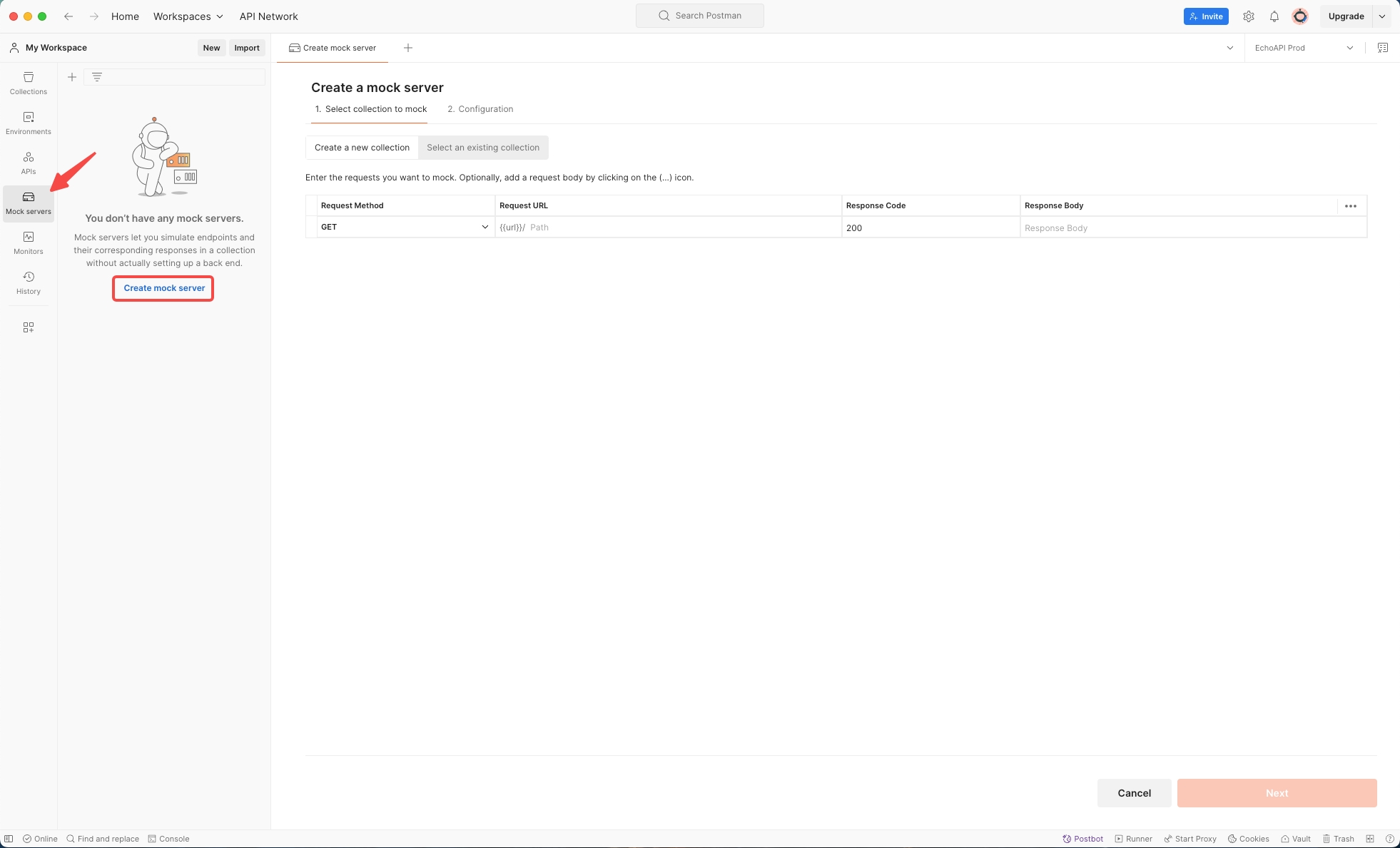
Step 1: Navigate to Mock Servers
Open Postman and find the Mock Servers section on the left-hand navigation bar. From here, click Create Mock Server to get started.

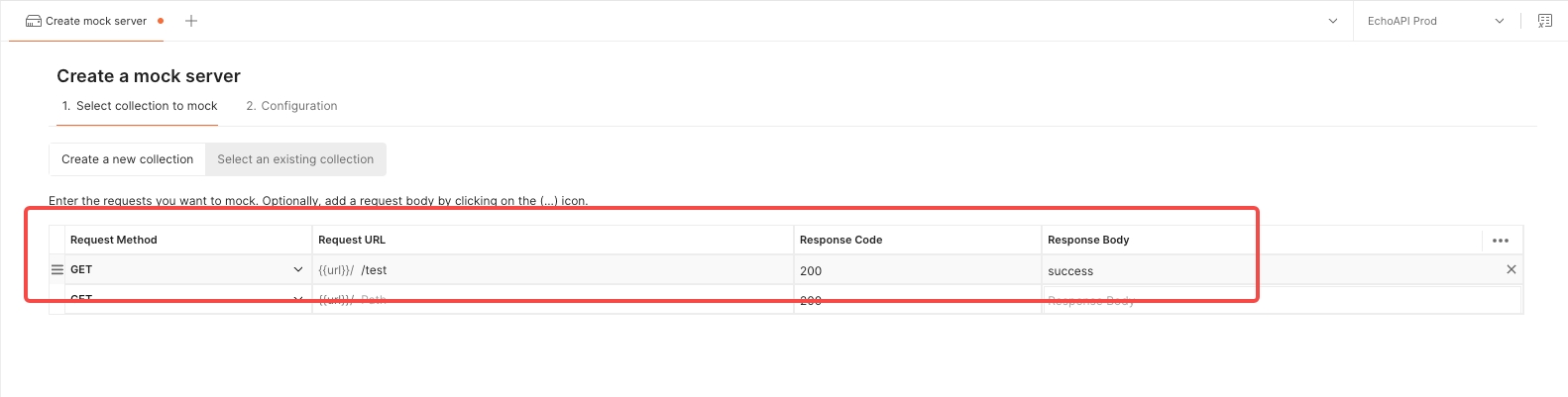
Step 2: Configure the Mock Server
On the creation setup page, you can define the properties of your mock server, such as:
- Request Method: Select the HTTP method you want to mock. (e.g., GET, POST).
- Request URL/Path: Specify the endpoint path. For this tutorial, let’s use
/test. - Response Code: Choose the HTTP status code for your response. For a successful response, set this to
200. - Response Body: Define the sample response data. For now, let’s just return a
success.
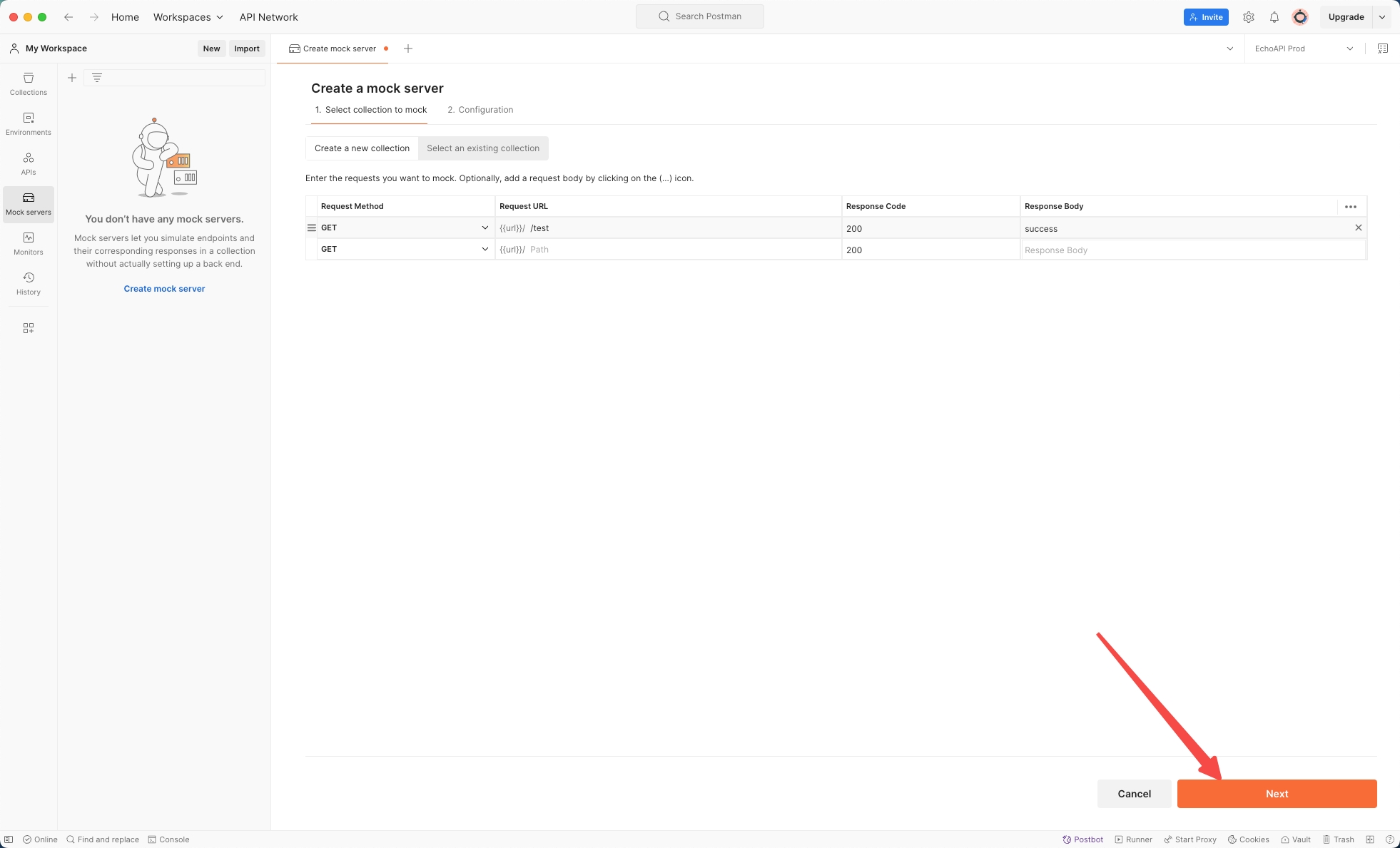
Once the configuration looks like this:
- Method: GET
- Path: /test
- Code: 200
- Response Body: success

Click Next to continue.

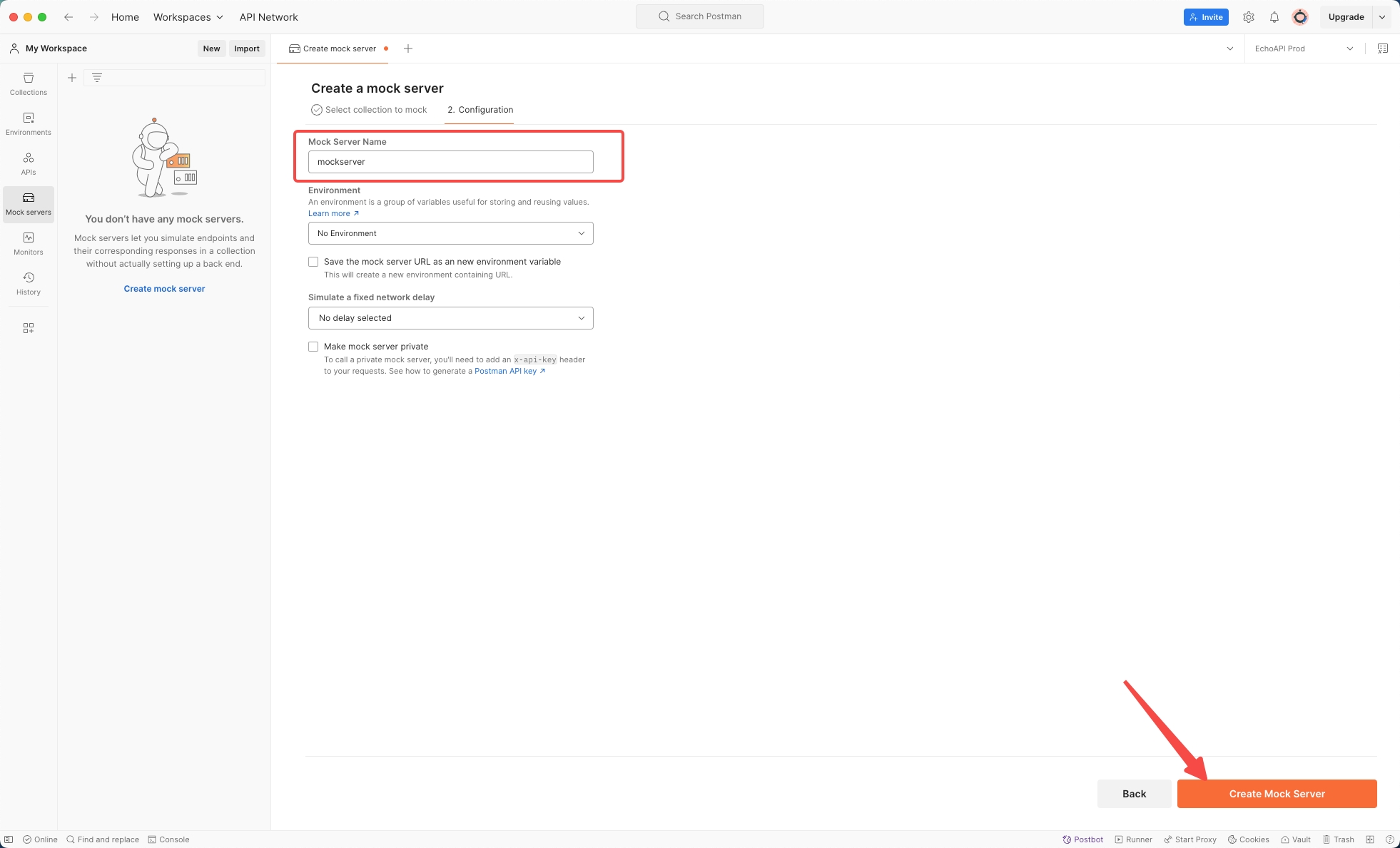
Step 3: Name and Create the Mock Server
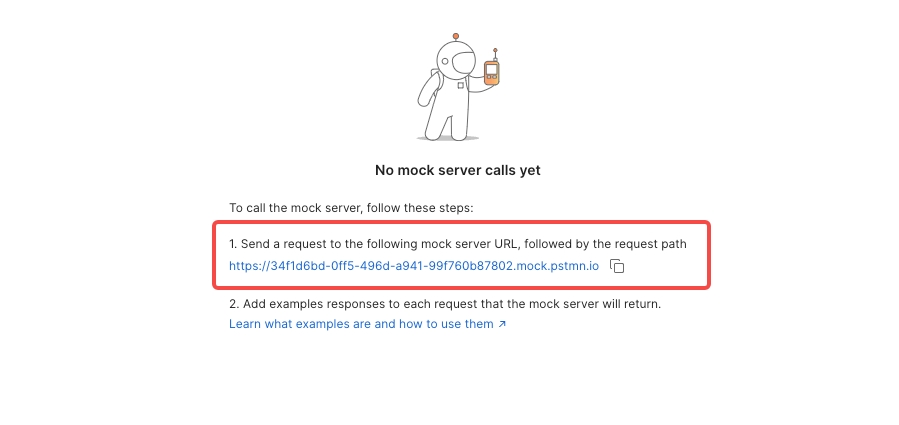
You’ll be prompted to provide a Mock Server Name. For this tutorial, let’s call it mockserver. Click Create Mock Server, and Postman will generate a unique URL for your mock server. This URL is the address you’ll use to simulate API requests.

Step 4: Using the Mock Server
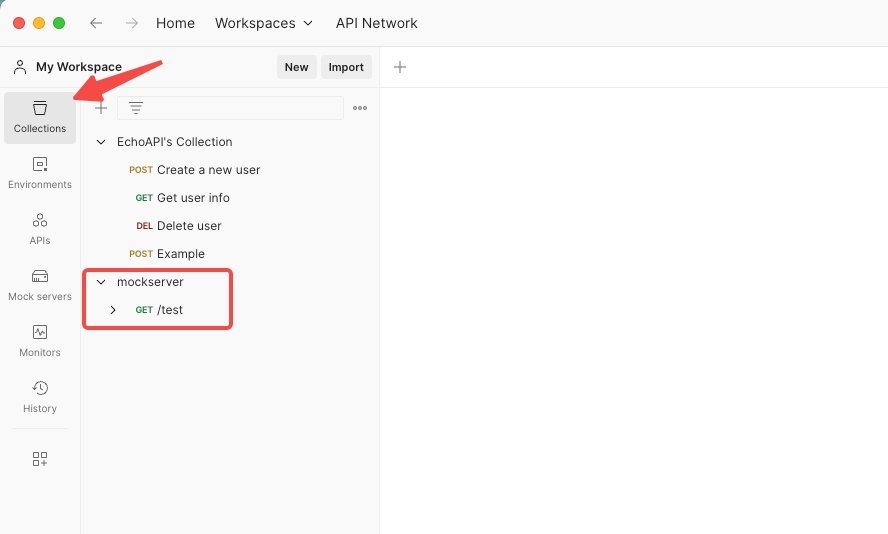
Once the mock server is created, Postman automatically generates a Collection containing the mocked endpoint you just defined. You can now send requests to the mock server URL.


For example:
- Navigate to the automatically generated collection in the left-hand sidebar.
- Select the previously added
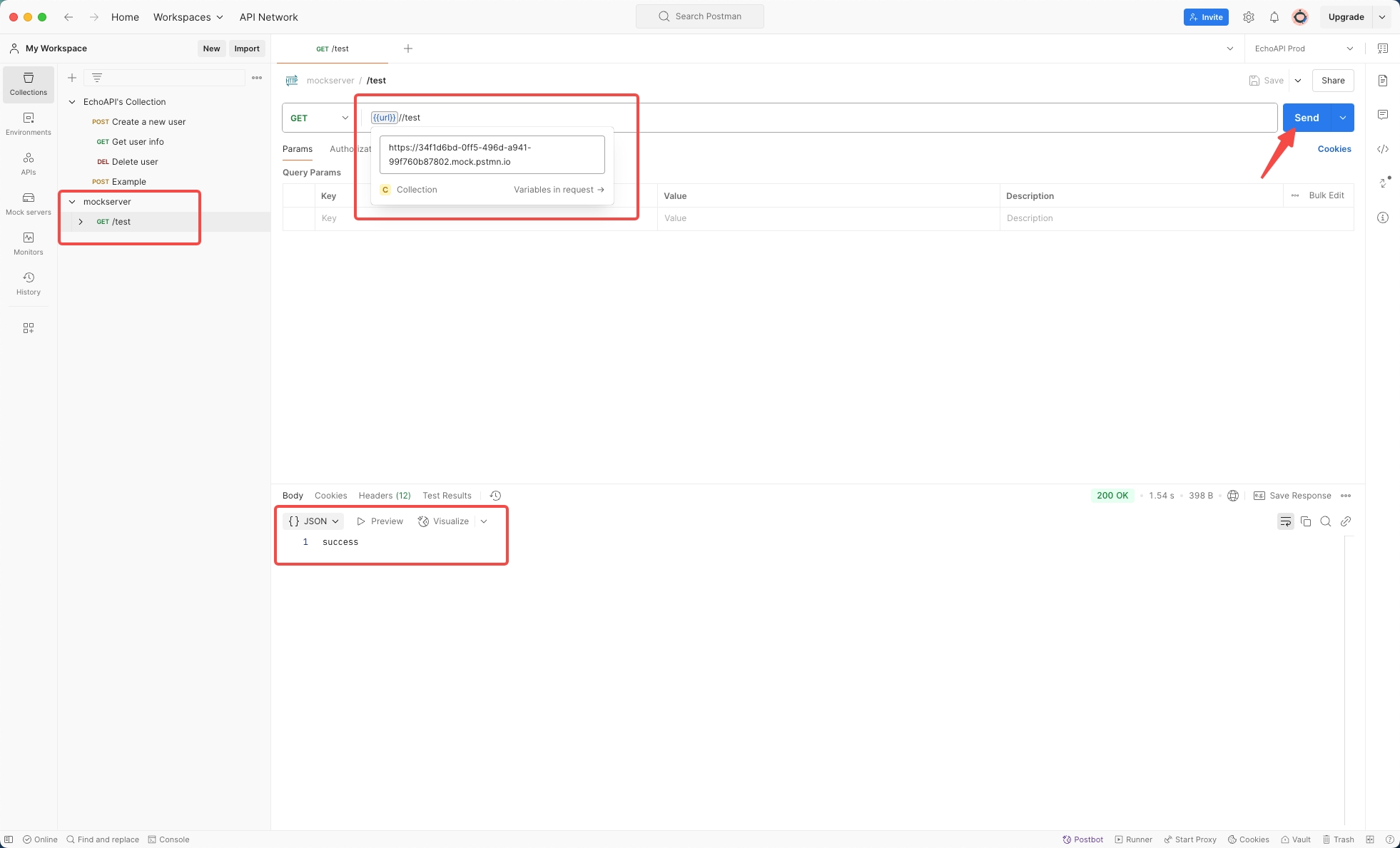
/testendpoint. - Hit Send.
- You’ll see the response:
success

Step 5: Customizing JSON Responses
In real-world scenarios, the front-end application may require more detailed and structured data instead of a simple success message. For example:
{
"error_code": 0,
"msg": "success",
"data": []
}
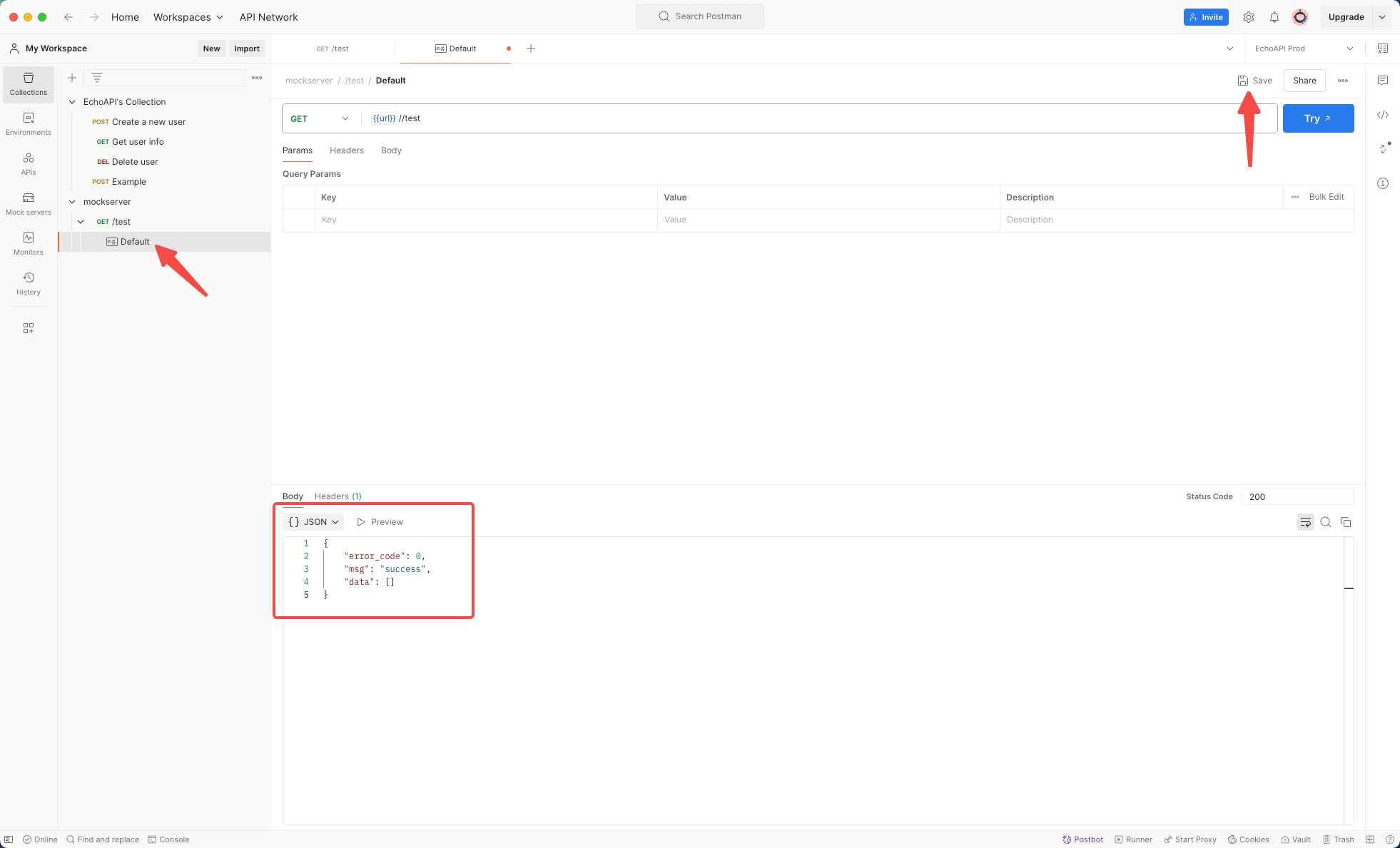
To modify your mock server response:
- Under the
/testendpoint in your Collection, find the Default response.
Replace the current Response Body with the new JSON data:
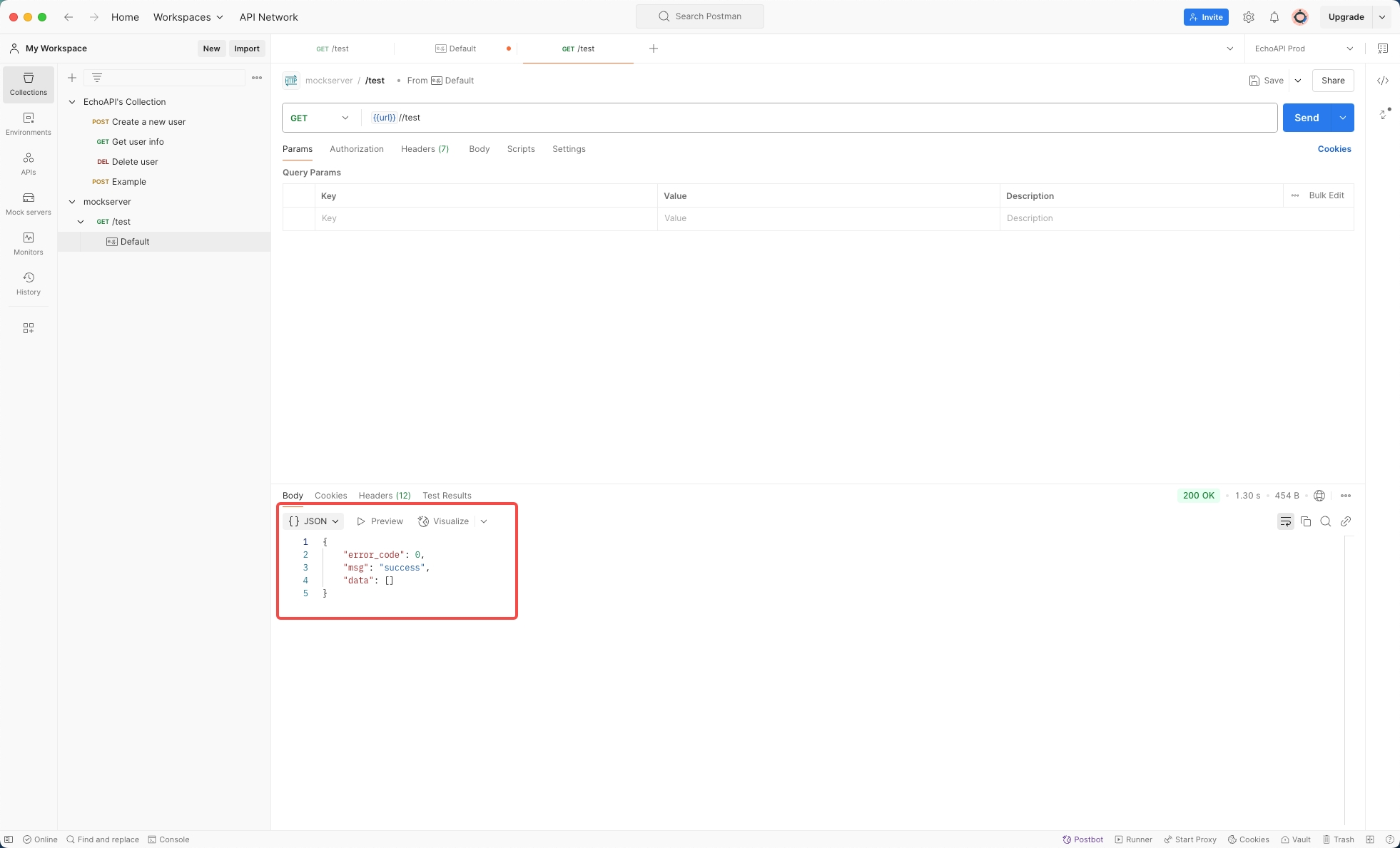
{
"error_code": 0,
"msg": "success",
"data": []
}

- Save your changes and re-test the endpoint.
When you send the request again, the mock server will now return the updated JSON response.

Conclusion
Postman’s Mock Server feature provides a practical and versatile solution for simulating APIs when back-end development is lagging or incomplete. By setting up mock servers, you can help the front-end and back-end teams work in harmony, ensuring that the overall development flow remains efficient and uninterrupted.

Key Takeaways:
- Mock servers simulate real API behavior by returning predefined HTTP responses.
- They are ideal for front-end testing when the back-end APIs are not yet available.
- In Postman, mock servers are easy to set up—define your method, path, status code, and response body to get started.
- Mock servers can return custom JSON data, helping you test front-end behavior against structured responses.
By using mock servers effectively, you can maintain development momentum, avoid bottlenecks, and deliver more robust applications on time. Whether you’re debugging front-end interfaces or running integration tests, mock servers in Postman ensure that you are never left waiting for an API to be ready.
Happy debugging!




 EchoAPI for VS Code
EchoAPI for VS Code

 EchoAPI for IntelliJ IDEA
EchoAPI for IntelliJ IDEA

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI Client
EchoAPI Client API Design
API Design
 API Debug
API Debug
 API Documentation
API Documentation
 Mock Server
Mock Server