10 Essential VS Code Extensions for Developers in 2025
As we gear up for 2025, it's time to explore the top 10 VS Code extensions that every developer should consider integrating into their workflow. These tools are indispensable for those serious about coding.
Happy Thanksgiving, Everyone!As we gear up for 2025, it's time to explore the top 10 VS Code extensions that every developer should consider integrating into their workflow. These tools are indispensable for those serious about coding.
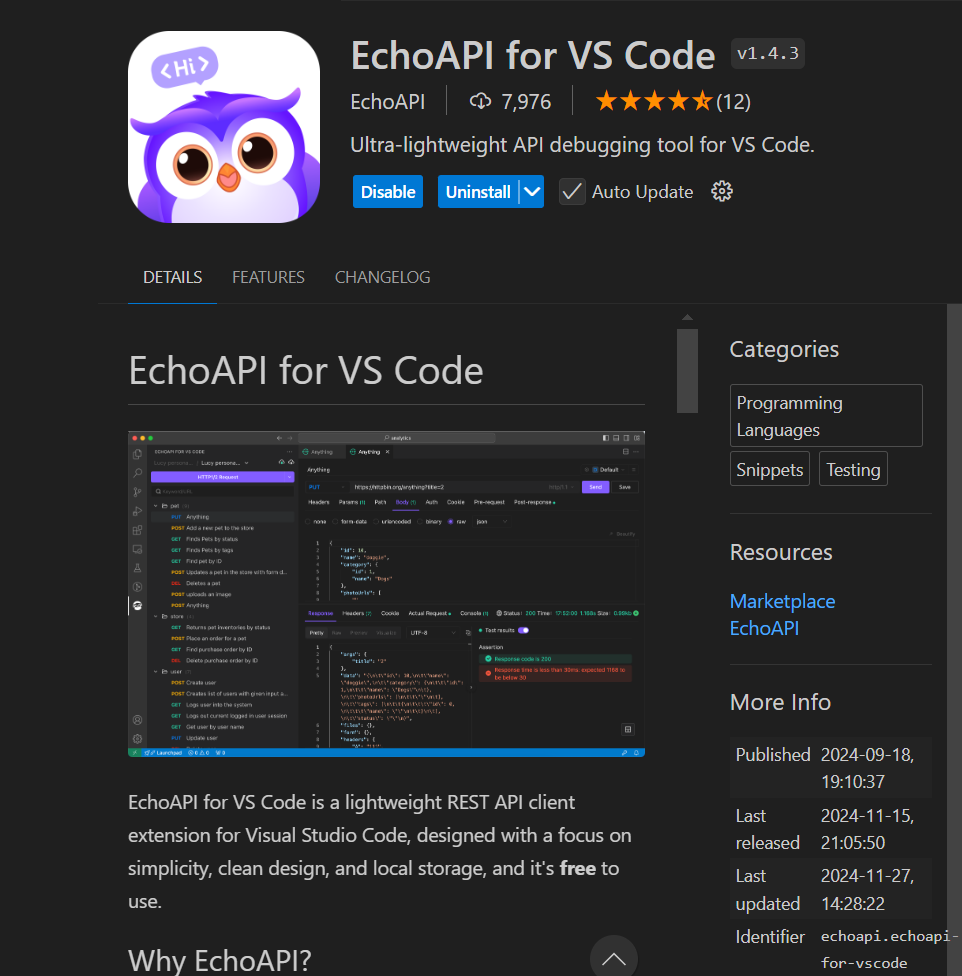
1. EchoAPI for VSCode
For those who frequently work with APIs, EchoAPI for VSCode is a game-changer. It allows you to test nodes directly within VS Code, eliminating the need for external tools like Postman. You can send requests, view responses, and effortlessly manage parameters, all while benefiting from a pledge that their free tier will remain unchanged.

Key features:
- No Login Required: Simply install and start using it without any hassle.
- Supports Scratch Pad: Perfect for quick design API and debug API.
- Ultra-Lightweight: Fast and lean, it won't slow down your system.
- 100% Postman Script Syntax Compatible: Seamlessly switch over without needing to learn new syntax.
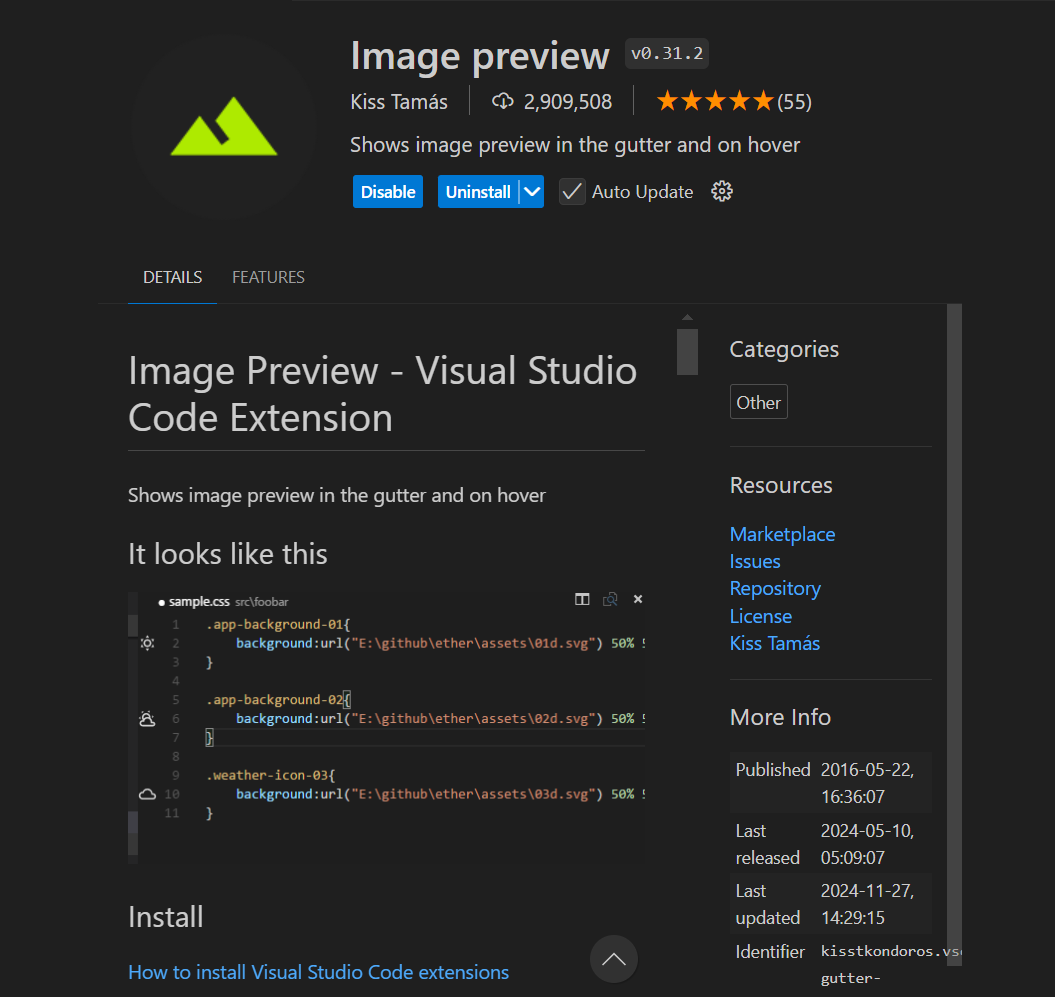
2. Image Preview
The Image Preview extension is invaluable when working with HTML or CSS, as it lets you preview images directly in a sidebar next to your code. This tool is ideal for verifying image URLs without leaving the editor.

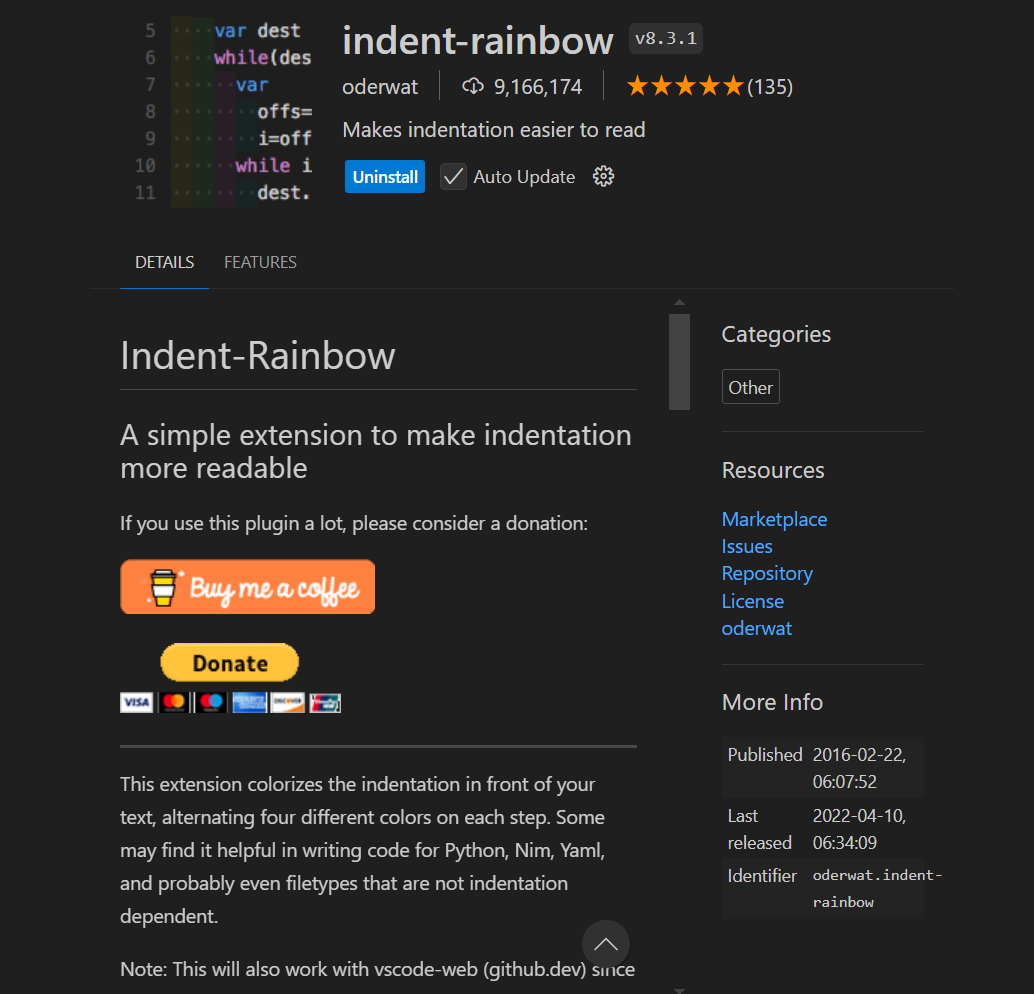
3. Indent Rainbow
Indent Rainbow enhances code readability by colorizing indentation levels, making it easier to read the source code. This visual differentiation can significantly boost coding efficiency. Customize indentation colors in your VSCode settings to suit your preferences.

4. Prettier-Code formatter
Prettier-Code formatter is an essential tool for developers, automatically formatting code in various languages from HTML to Java. With just a press of Ctrl+Shift+I, you can instantly beautify your code.

5. Turbo Console Log
Turbo Console Log is a must-have for JavaScript developers. With a simple script, you can easily insert console logs into your code, which is invaluable for debugging.

6. GitHub Copilot
Developed by Microsoft in partnership with OpenAI, GitHub Copilot is an AI tool that provides code suggestions as you type, dramatically speeding up the development process. It can even help write entire functions and classes, and predict the next chunk of code.

7. Live Server
Live Server is an excellent tool for web developers, allowing you to see real-time changes in your web pages as you edit, simulating a live environment directly from your editor.

8. Import Cost
This extension displays the size of imported packages, helping developers keep applications lightweight. It's particularly beneficial for optimizing performance in frameworks like React, Vue, and Angular.

9. GitLens
GitLens enhances your version control experience by displaying who made changes, when, and what those changes were, right within the editor—a valuable resource for collaborative projects.

10. Bonus: Error Lens and Code Spell Checker
Rounding out the list are Error Lens and Code Spell Checker, both vital for maintaining code quality. Error Lens highlights syntax errors immediately, while Code Spell Checker assists non-native English speakers by identifying and correcting spelling mistakes.
Conclusion
As we embrace the new year, integrating these top 10 VS Code extensions into your toolkit can significantly enhance your coding efficiency and workflow. Whether you’re streamlining API testing with EchoAPI, improving readability with Indent Rainbow, or leveraging AI with GitHub Copilot, each of these tools offers unique benefits tailored to modern development practices. By adopting these extensions, you ensure a more efficient, organized, and error-free coding environment, empowering you to tackle even the most complex projects with confidence. Here's to a productive and innovative 2025 with VS Code!









 EchoAPI for VS Code
EchoAPI for VS Code

 EchoAPI for IntelliJ IDEA
EchoAPI for IntelliJ IDEA

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI Client
EchoAPI Client API Design
API Design
 API Debug
API Debug
 API Documentation
API Documentation
 Mock Server
Mock Server